Custom Engine - Use Custom Cocos2d-x Engine
建立環境
作業系統: Windows 10 Pro
Cocos Creator版本:2.3.0
因為此Cocos版本在非Web的環境下使用 Atlas會產生大量警告訊息,因此需要對原本模擬器調整以方便開發除錯。
雖然官方說明文件中有建立方式,但實際操作時仍遇到部分問題,故記錄相關流程。
建立步驟
1.在Github上取得需要的cocos2d-x-lite版本 (這邊使用2.3.0)
 |
| 從Tag分支中選擇需要的版本 |
 |
| 使用Git取出 或直接下載zip |
2.安裝nodejs
(必須使用10.x版,不然後面可能因為版本而出現錯誤 primordials is not defined )
這邊我使用 nvm-windows 來控制 nodejs版本
 |
| 使用 nvm list available 指令查詢可用版本 |
nvm install 10.20.1
使用指定版本
nvm use 10.20.13.安裝 Python 2.7
因為編譯腳本使用 python 2.7,如果不使用此版將無法自動建立發佈環境。
→ 可在Cocos Creator的安裝目錄下找到 resources\utils\Python27
 |
| 確認環境變數Path中的Python2.7路徑順序在最上面 |
4.安裝 Visual Studio 2017
因為此專案的版本設定大量綁訂於2017版,如果使用更高的 VS版本將會出現大量的環境錯誤,因此建議安裝 Visual Studio 2017 Community 社群版。
 |
| 可在Visual Studio Installer 的「可用」列表中安裝較早的 VS版本 |
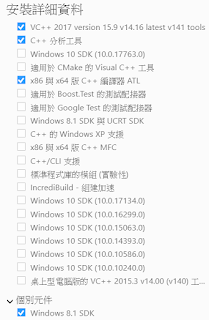
使用C++的桌面開發5. 初始化
VC++ 2017 version 15.x v14.x latest v141 tools
C++ 分析工具
x86與x64版C++編譯器ATL
Windows 8.1 SDK
下載或者克隆好 Cocos2d-x-lite 引擎倉庫後,在命令行進入引擎路徑然後執行:
# 在命令提示字元(cmd)進入 Cocos2d-x-lite 引擎路徑 cd cocos2d-x-lite # 安裝編譯依賴 npm install # 安裝 gulp 構建工具 npm install -g gulp # 初始化倉庫 gulp init
6.在 Cocos Creator 中配置定製版引擎
 |
| Project->Project Settings->Custom Engine |
7.修改引擎
接下來可以對 Cocos2d-x-lite 引擎進行定製修改了,由於只有在 構建發佈 過程中才會編譯代碼,所以修改引擎後可以直接打開 構建發佈 面板,選擇 default 或者 link 模板進行構建和編譯。
 |
| ex.修改原本的警告訊息 |
8.修改 Visual Studio 模擬器專案 simulator.sln 設定
專案路徑:
\tools\simulator\frameworks\runtime-src\proj.win32\simulator.sln
 |
| 專案檔路徑 |
 |
| 開啟方案後會有3專案在內 |
將平台工具組 設定為 Visual Studio 2017(v141)
兩種組態的設定都需要修改
 |
| 從 專案->屬性 開啟設置面板 |
9. 編譯模擬器
要在模擬器中預覽您的引擎修改,需要執行以下命令來重新編譯模擬器
# 通過 命令提示字元(cmd) 生成模擬器 gulp gen-simulator gulp update-simulator-config
發佈成功會出現在路徑:
\simulator\win32\simulator.exe
10.在Cocos Creator執行測試
 |
| ex.成功修改警告訊息 |
參考資料
Cocos Creator 引擎定製工作流程
[Node.JS] 在 Windows 下使用 nvm 切換 Node 版本
How to fix ReferenceError: primordials is not defined in node





沒有留言:
張貼留言